Wasin ALSHAMI
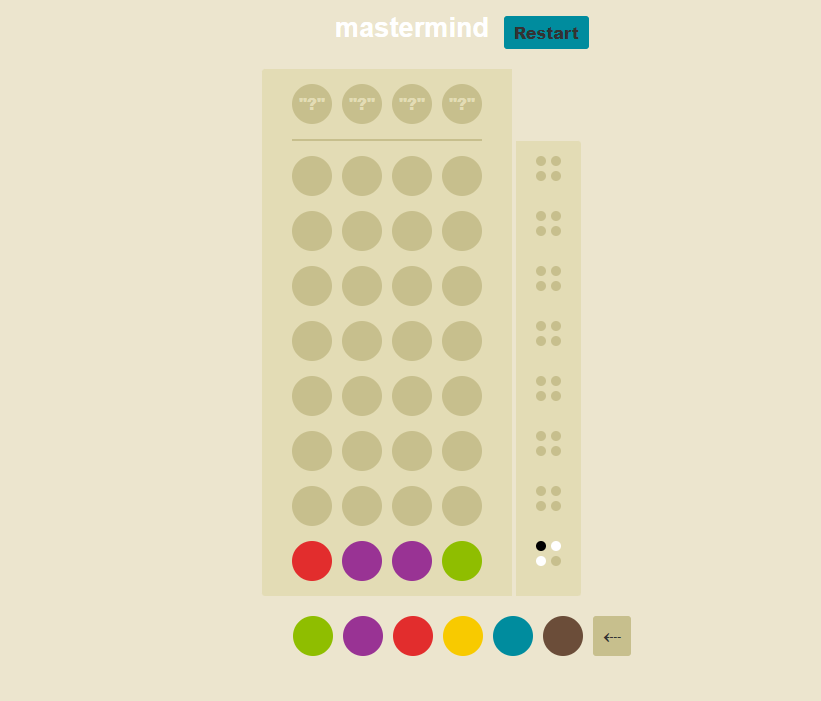
This is a JS puzzle game



Page index
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>JS Mastermind</title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, user-scalable=no">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<div class="wrapper">
<header>
<h1>mastermind</h1>
<button id="newGame" class="blue">Restart</button>
</header>
<div class="container">
<div id="guesses">
<div class="code row">
<div class="secret socket">"?"</div>
<div class="secret socket">"?"</div>
<div class="secret socket">"?"</div>
<div class="secret socket">"?"</div>
</div>
<div class="guess">
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
</div>
<div class="guess">
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
</div>
<div class="guess">
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
</div>
<div class="guess">
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
</div>
<div class="guess">
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
</div>
<div class="guess">
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
</div>
<div class="guess">
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
</div>
<div class="guess">
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
<div class="socket"></div>
</div>
</div>
<div id="hints">
<div class="hint">
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
</div>
<div class="hint">
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
</div>
<div class="hint">
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
</div>
<div class="hint">
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
</div>
<div class="hint">
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
</div>
<div class="hint">
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
</div>
<div class="hint">
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
</div>
<div class="hint">
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
<div class="row">
<div class="js-hint-socket socket"></div>
<div class="js-hint-socket socket"></div>
</div>
</div>
</div>
</div>
<div id="options" class="container">
<button value="1" id="green" class="option green"></button>
<button value="2" id="purple" class="option purple"></button>
<button value="3" id="red" class="option red"></button>
<button value="4" id="yellow" class="option yellow"></button>
<button value="5" id="blue" class="option blue"></button>
<button value="6" id="brown" class="option brown"></button>
<button id="delete" class="">⇠</button>
</div>
</div>
<div id="modalOverlay">
<div id="modalMessage">
<button class="large">i lost </button>
<button class="large primary">i never lose</button>
</div>
</div>
<script src="js/main.js"></script>
<script>
</script>
</body>
</html>
Main Js File
(function () {
'use strict';
var code = [], // Color sequence the player needs to guess
guess = [], // Color sequence of player's guesses
options = document.getElementsByClassName('option'),
inputRows = document.getElementsByClassName('guess'),
hintContainer = document.getElementsByClassName('hint'),
secretSockets = document.getElementsByClassName('secret socket'),
modalOverlay = document.getElementById('modalOverlay'),
modalMessage = document.getElementById('modalMessage'),
rowIncrement = 1,
hintIncrement = 1,
pegs = {
1: 'green',
2: 'purple',
3: 'red',
4: 'yellow',
5: 'blue',
6: 'brown'
};
function gameSetup () {
generateSecretCode(1, 7);
for (var i = 0; i < options.length; i++)
options[i].addEventListener('click', insertGuess, false);
document.getElementById('newGame').onclick = newGame;
document.getElementById('delete').onclick = deleteLast;
}
function insertGuess () {
var self = this;
var slots = inputRows[inputRows.length - rowIncrement].getElementsByClassName('socket');
slots[guess.length].className = slots[guess.length].className + ' peg ' + self.id;
guess.push(+(self.value));
if (guess.length === 4) {
if (compare())
gameState('won');
else
rowIncrement += 1;
}
if ( rowIncrement === inputRows.length + 1 && !compare() )
gameState('lost');
}
function compare () {
var isMatch = true;
var codeCopy = code.slice(0);
// circles in right color in the right place
for (var i = 0; i < code.length; i++) {
if (guess[i] === code[i]) {
insertPeg('hit');
codeCopy[i] = 0;
guess[i] = -1;
} else
isMatch = false;
}
// circles in right color but NOT in the right place
for (var j = 0; j < code.length; j++) {
if (codeCopy.indexOf(guess[j]) !== -1) {
insertPeg('almost');
codeCopy[codeCopy.indexOf(guess[j])] = 0;
}
}
hintIncrement += 1; // Set the next row of hints as available
guess = []; // Reset guess s
return isMatch;
}
function insertPeg (type) {
var sockets = hintContainer[hintContainer.length - hintIncrement].getElementsByClassName('js-hint-socket');
sockets[0].className = 'socket ' + type;
}
function deleteLast () {
if (guess.length !== 0) {
var slots = inputRows[inputRows.length - rowIncrement].getElementsByClassName('socket');
slots[guess.length - 1].className = 'socket'; // Insert node into page
guess.pop();
}
}
function newGame () {
guess = []; // Reset guess array
clearBoard();
rowIncrement = 1; // Set the first row of sockets as available for guesses
hintIncrement = 1; // Set the first row of sockets as available for hints
hideModal();
gameSetup(); // Prepare the game
}
function hideModal () {
modalOverlay.className = '';
}
// delete the color guessed
function clearBoard () {
// Clear the guess sockets
for (var i = 0; i < inputRows.length; i++) {
inputRows[i].innerHTML = '';
for (var j = 0; j < 4; j++) {
var socket = document.createElement('div');
socket.className = 'socket';
inputRows[i].appendChild(socket);
}
}
// Clear the hint sockets
for (var i = 0; i < hintContainer.length; i++) {
var socketCollection = hintContainer[i].getElementsByClassName('socket');
for (var j = 0; j < 4; j++) {
socketCollection[j].className = 'js-hint-socket socket';
}
}
// Reset secret code sockets
for (var i = 0; i < secretSockets.length; i++) {
secretSockets[i].className = 'secret socket';
secretSockets[i].innerHTML = '?';
}
document.getElementsByTagName('body')[0].className = ''; // Reset background
}
// Creates a color code the
function generateSecretCode (min, max) {
for (var i = 0; i < 4; i++)
code[i] = Math.floor(Math.random() * (max - min)) + min;
}
// 0 more guesses or cracked the code - the code is shown
function revealCode () {
for (var i = 0; i < secretSockets.length; i++) {
secretSockets[i].className += ' ' + pegs[code[i]];
secretSockets[i].innerHTML = ''; // Remove "?" from the socket
}
}
function gameOver () {
// Disable color options
for (var i = 0; i < options.length; i++)
options[i].removeEventListener('click', insertGuess, false);
revealCode();
}
// finishing the game
function gameState (state) {
gameOver();
document.getElementsByTagName('body')[0].className = state;
modalOverlay.className = state;
// if i win or lose
if (state === 'won') {
modalMessage.innerHTML = '<h2>You cracked the code!</h2> <p>Great! You are awesome! You should feel good now...</p> <button class="large" id="hideModal">im the best</button> <button id="restartGame" class="large primary">lits win again</button>';
document.getElementById('restartGame').onclick = newGame;
document.getElementById('hideModal').onclick = hideModal;
} else
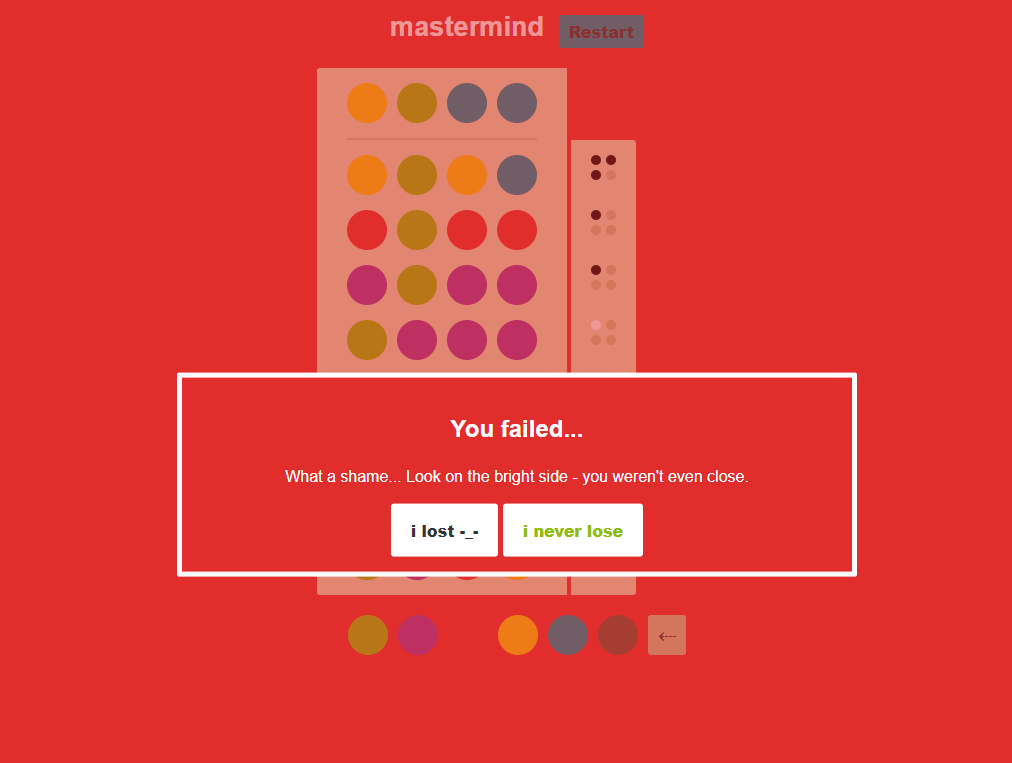
modalMessage.innerHTML = '<h2>You failed...</h2> <p>What a shame... Look on the bright side - you weren\'t even close.</p> <button class="large" id="hideModal">i lost -_-</button> <button id="restartGame" class="large primary">i never lose</button>';
document.getElementById('restartGame').onclick = newGame;
document.getElementById('hideModal').onclick = hideModal;
}
gameSetup(); // Run the game
}());